Firebase + Flutter sample apps with code snippets

FlutterFire Samples
This repo is created to contain various sample apps demonstrating the integration of Firebase with Flutter. The final goal is to create something like the Flutter Gallery app, but for Firebase.
Also, the recently changes introduced in Flutter 2 create some confusion, mostly with the beginners, as many other repositories are not yet updated to the latest version. Even FlutterFire plugins got a lot of improvements and most of them support null safety now.
Contents
The aim of this repo is to include examples for:
-
[ ] Authentication
- [x] Email & password registration & login
- [x] Login using various providers (Google, GitHub, Apple, etc.)*
- [ ] Phone OTP verification
-
[ ] Database
- [x] CRUD operations on Firebase Cloud Firestore
- [ ] Storing & retrieving images/videos/files to/fro Cloud Storage
- [ ] Using Realtime Database
-
[ ] Backend Actions
- [ ] Cloud Functions
- [ ] User Presence tracking
- [ ] Push notifications using Firebase Cloud Messaging (FCM)
-
[ ] Machine Learning
- [ ] Test recognition
- [ ] Face detection
- [ ] Image recognition (more might be added here)
-
[ ] Other utilities
- [ ] Analytics/Crashlytics
- [ ] Remote config
- [ ] A/B testing
- [ ] In-app messaging
- [ ] Dynamic Linking
- [ ] Firebase extensions (BETA)
*Only Google Sign-In implemented currently.
Current master branch description
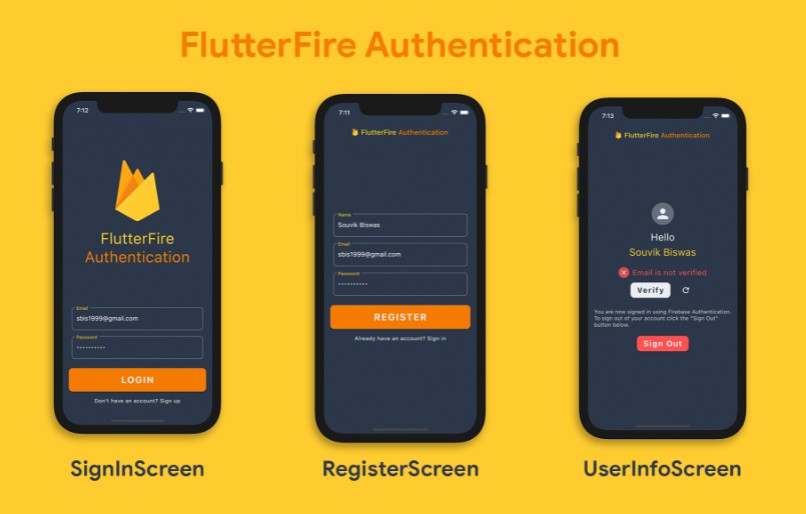
This is a sample app demonstrating Firebase Authentication in Flutter using email & password. Also shows how to send email verification and set up auto login.
NOTE: This sample app uses the latest Flutter 2.0 stable release, with null safety enabled. Make sure you are using Flutter 2 in order to prevent any build errors. Tested on Android, iOS & Web.
App in action :rocket: :
Plugins
For this project you have to add two plugins:
- firebase_core: Required for initializing Firebase and using any other Firebase plugins.
- firebase_auth: For using Firebase Authentication service in Flutter.
The latest version of both these plugins support null safety.
Usage
If you want to try out the this sample app, first you have to create and configure a Firebase project:
-
Clone the project:
https://github.com/sbis04/flutterfire-samples.git -
Create a new Firebase project from the console.
-
Configure the Firebase for each platform.
-
Run the app using the command:
cd flutterfire-samples flutter run