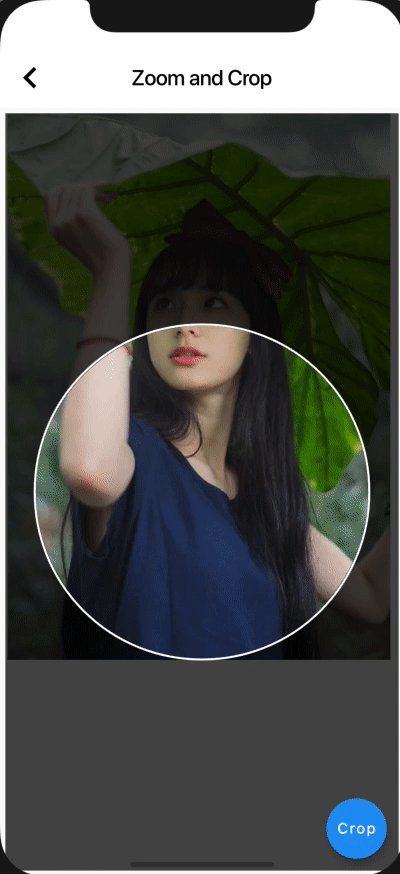
A simple and easy to use flutter plugin to crop image on iOS and Android

Image Zoom and Cropping plugin for Flutter
A simple and easy used flutter plugin to crop image on iOS and Android.


Installation
Add simple_image_crop pubspec.yaml.
Using
Create a widget to load and edit an image:
final imgCropKey = GlobalKey<CropState>();
Widget _buildCropImage() {
return Container(
color: Colors.black,
child: ImgCrop(
key: cropKey,
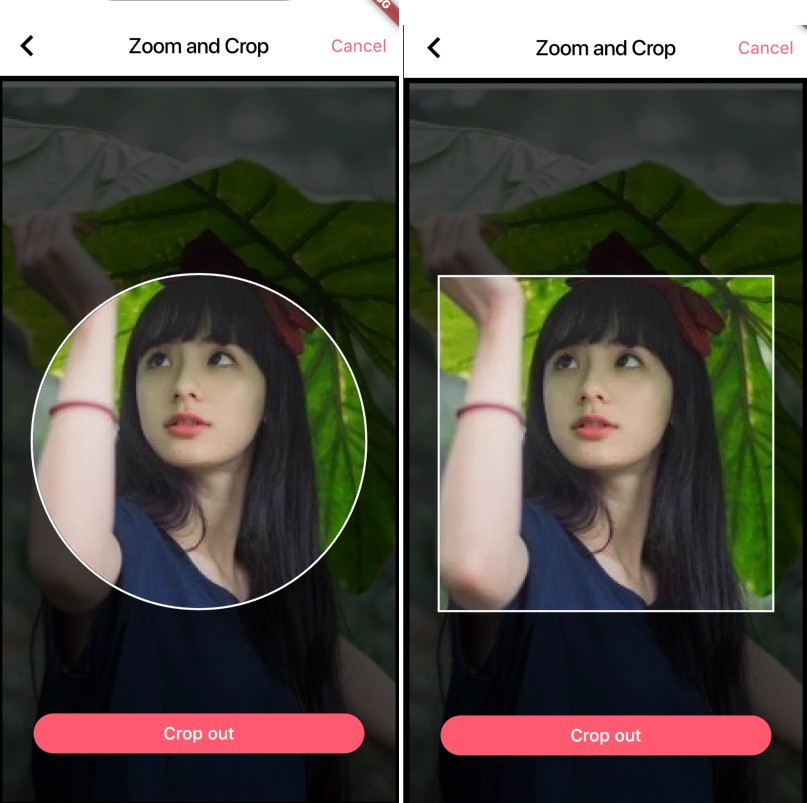
chipRadius: 150, // crop area radius
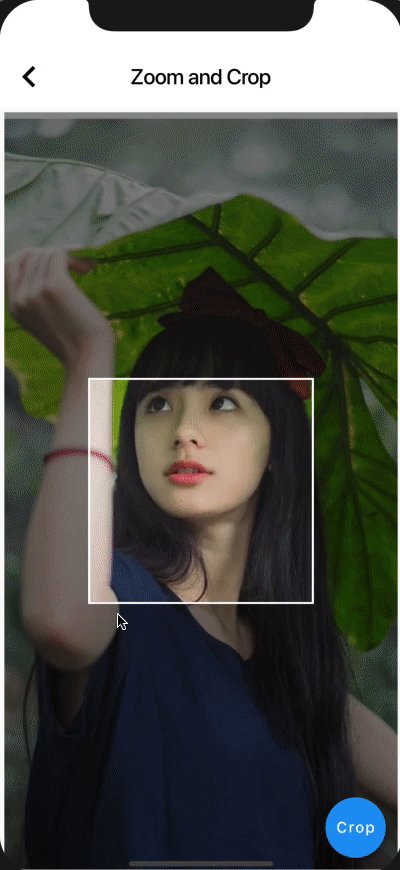
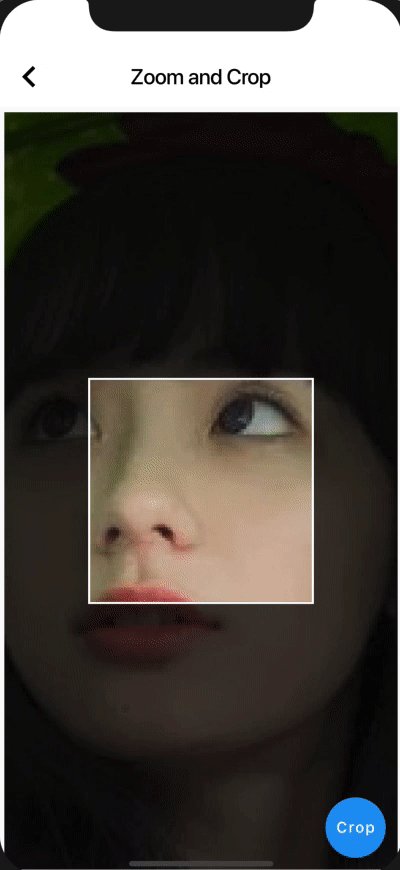
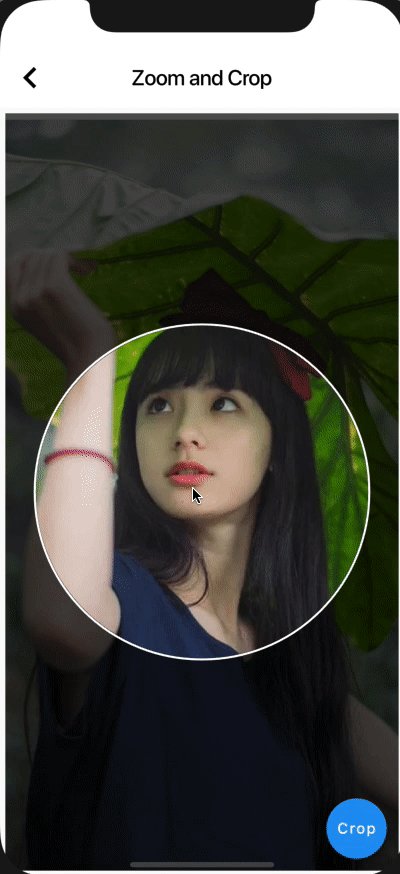
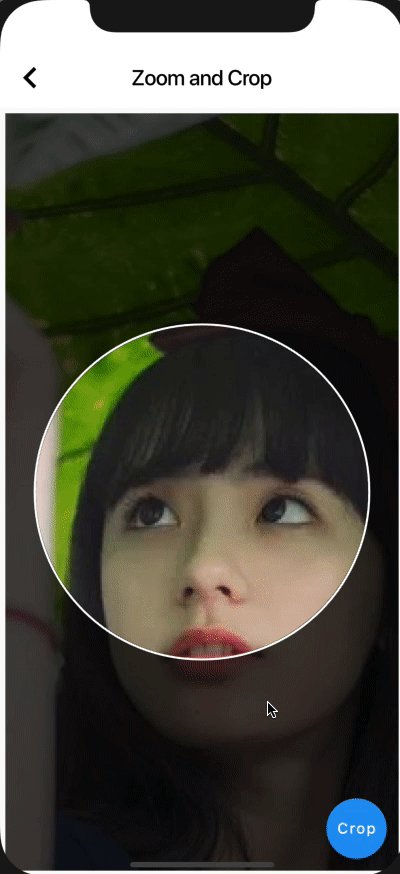
chipShape: 'circle', // crop type "circle" or "rect"
image: Image.file(imageFile), // you selected image file
),
);
}
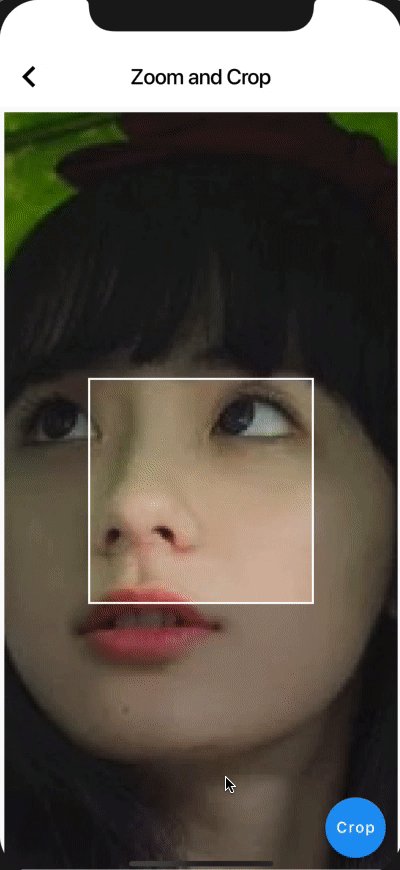
Generate a cropped image:
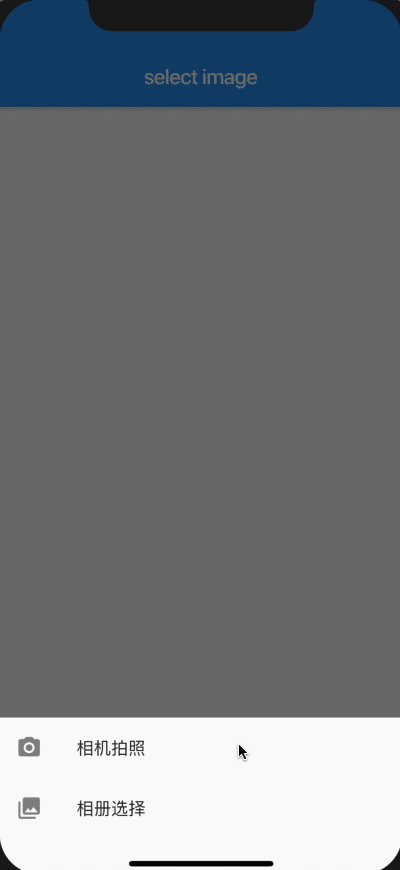
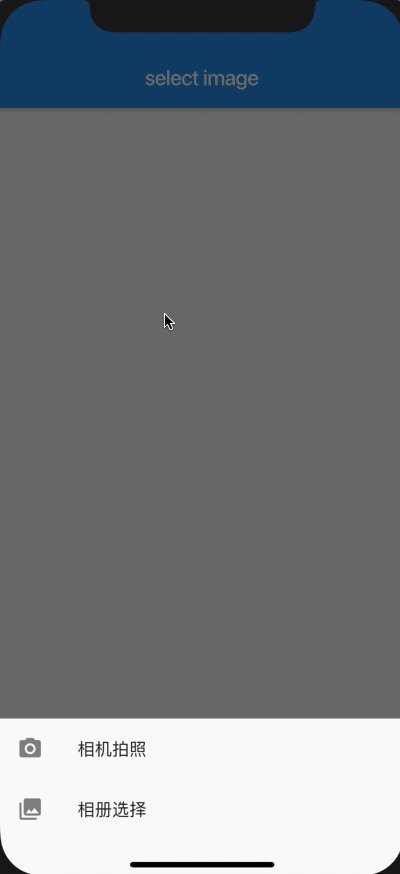
- Select image recommendation
image-picker, image file may be from the previous page:
final Map args = ModalRoute.of(context).settings.arguments - a
asyncfunction get cropped file image:
crop.cropCompleted('selected file image', {pictureQuality: 'int of Picture quality'})
floatingActionButton: FloatingActionButton(
onPressed: () async {
final crop = cropKey.currentState;
final croppedFile =
await crop.cropCompleted(args['image'], pictureQuality: 900);
// show you croppedFile ……
showImage(context, croppedFile);
},