A package created in the style of the instagram story creator, with which you can create images with images, texts, stickers (Gifs)

flutter stories editor
This is a package created in the style of the instagram story creator, with which you can create images with images, texts, stickers (Gifs), finger drawing. They can be exported as an image to the gallery or shared directly to social networks.
Demo
Installation
This package has only tested in Android and some features in web
Add stories_editor: 0.1.0 to your pubspec.yaml dependencies and then import it.
import 'package:stories_editor/stories_editor.dart';
How to use
- add uses-permission
AndroidMAnifest.xmlfile<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" android:maxSdkVersion="31" /> <uses-permission android:name="android.permission.MANAGE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.VIBRATE"/>
- add
MultiProviderin yourrunApp()as bellow:
void main() {
runApp(
MultiProvider(
providers: StoriesEditorProvider().providers, /// is required to use it
child: const MyApp(),
)
);
}
- Create a
StoriesEditor()widget, and pass the params:
StoriesEditor(
giphyKey: '[YOUR GIPHY API KEY]', /// (String) required param
onDone: (String uri){
/// uri is the local path of final render Uint8List
/// here your code
},
colorList: [] /// (List<Color>[]) optional param
gradientColors: [] /// (List<List<Color>>[]) optional param
middleBottomWidget: Container() /// (Widget) optional param, you can add your own logo or text in the bottom tool
fontList: [] /// (List<String>) optional param
fontPackage: '' /// (String) if you use a own font list is required add your name app package
);
Example
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:share_plus/share_plus.dart';
import 'package:stories_editor/stories_editor.dart';
void main() {
runApp(
MultiProvider(
providers: StoriesEditorProvider().providers,
child: const MyApp(),
)
);
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter stories editor Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const Example(),
);
}
}
class Example extends StatefulWidget {
const Example({Key? key}) : super(key: key);
@override
State<Example> createState() => _ExampleState();
}
class _ExampleState extends State<Example> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
resizeToAvoidBottomInset: false,
body: Container(
child: Center(
child: ElevatedButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => StoriesEditor(
giphyKey: '[YOUR GIPHY API KEY]',
onDone: (uri){
print(uri);
if(uri != null){
Share.shareFiles([uri]);
}
},
))
);
},
child: const Text('Open Stories Editor'),
),
),
)
);
}
}
ScreenShots
initial view
Custom image picker made with Photo_manager package
Gradient background taking image color pixel
Exit Dialog
Custom Gif Picker made with a fork of Giphy_picker package
Custom finger Drawing made with perfect_freehand package
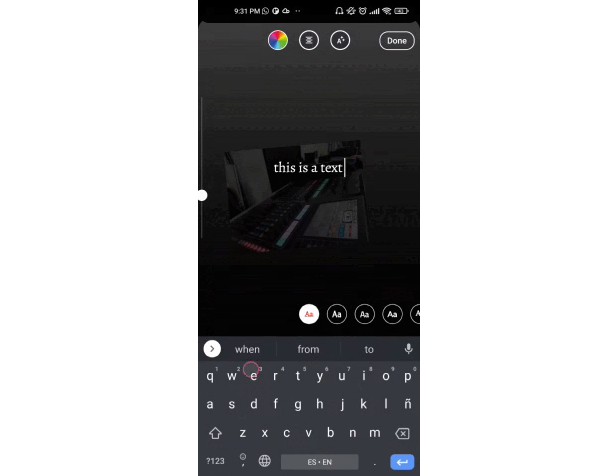
Text Editor
All features together
Share to social networks made with share_plus package
Saved image
